Lightning Web Components (LWC) are a modern way to build user interfaces in Salesforce. They offer a powerful, fast, and efficient way to create interactive and responsive components. Unlike traditional Aura components, LWCs use web standards like HTML, CSS, and JavaScript, making them more intuitive and easier to work with.
Key Features of LWC
- Standard-based: LWCs are built on modern web standards, making them more predictable and easier to learn.
- Performance: They are designed to be lightweight and fast, improving the performance of your Salesforce applications.
- Reusability: Components can be easily reused across different parts of your application.
Structure of an LWC
An LWC is made up of three main parts:
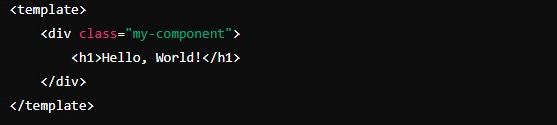
- HTML Template: This defines the structure of your component, including any HTML elements and layout.

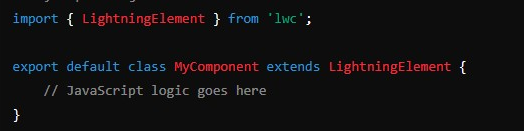
- JavaScript Controller: This handles the logic and interactivity of your component. It processes user actions and manages data.

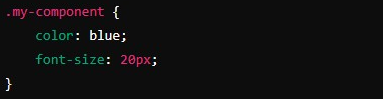
- CSS Styles: This is where you define the styling of your component, including colors, fonts, and layout.

Uses of LWC?
Custom User Interfaces: Build forms, dashboards, and widgets with flexible design and real-time updates.
Enhanced User Experience: Create dynamic components and custom elements for a responsive and interactive experience.
Data Management: Develop interactive tables and detailed record views for efficient data handling.
Integration with External Systems: Integrate with APIs and handle data import/export for seamless system interactions.
Enhanced Mobile Experience: Design responsive components and mobile-specific features for consistent experiences across devices.
Custom Alerts and Notifications: Implement real-time notifications and custom popups to keep users informed.
Improved Data Visualization: Create interactive charts, graphs, and map integrations for better data analysis.
Enhanced Customization: Customize themes, branding, and user settings for a tailored Salesforce experience.

